Smart Layouts supports a variety of image sizes and formats. This guide covers the best dimensions and file formats for logos and cover images.
Logos
Logos can be used throughout your design. Add them to any or all of your pages. To get the best results, follow these rules and best practices:
Specs
- Support formats: PNG, JPG
- Minimum dimensions for rectangle logos: 440px (width) by 148px (height)
- Minimum dimensions for square logos: 148px (width) by 148px (height)
Fun fact: We resize and optimize your logos to load quickly and look great. This means you do not have to resize all your logos to match the Smart Layout image slot perfectly. We do it for you - learn more about automatic image resizing at the bottom of this page.
What about PDF, TIFF, PSD, AI, SVG, Webp? We do not currently support these file types. Sorry!
Cover Page Images
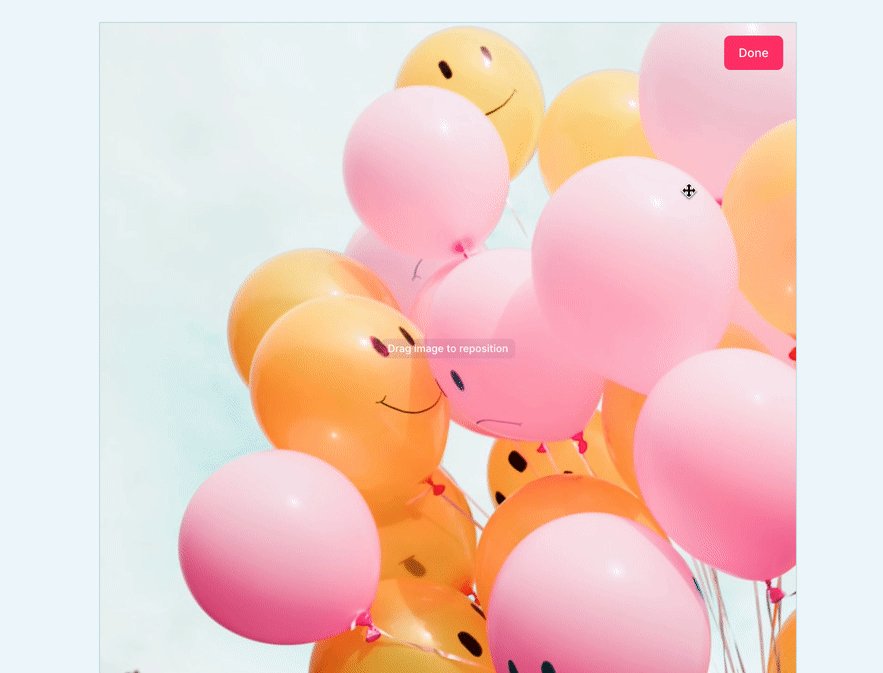
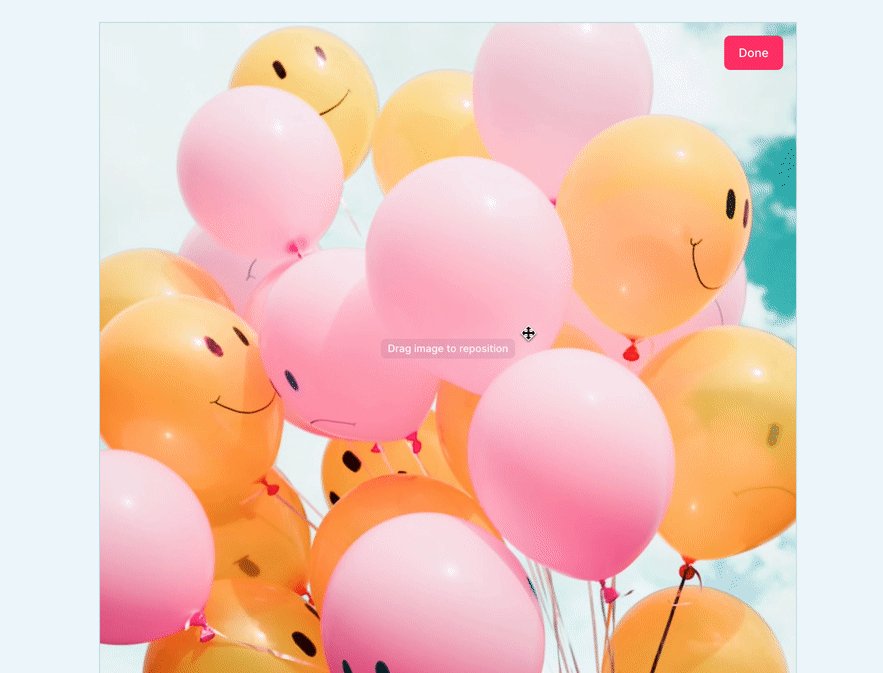
Layouts in the Layout Library support big beautiful images called cover images, which can take your designs to the next level. These include lifestyle shots, product photography, banners, cover pages, and more. Remember that the slot size for cover images may change based on your chosen page layout and page content. For example, if you turn off the logo slot on a layout, your cover image might grow to take up that space. Smart Layouts will position your images as best as possible, but you can use our image repositioning tool if needed.
Specs
- Supported formats: JPG, PNG
- Minimum dimensions: 1370px (width) or 1770px (height)
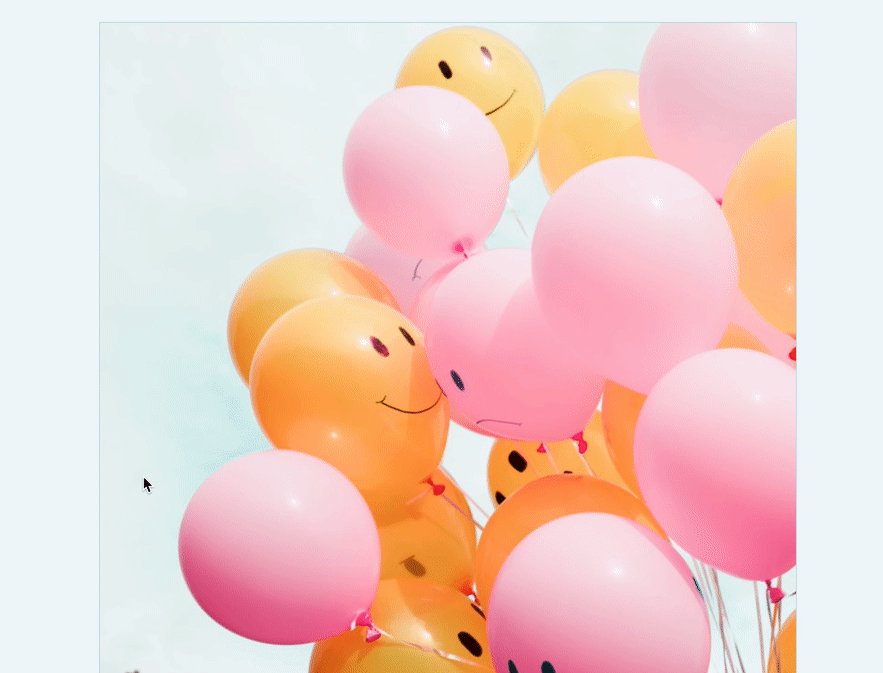
Sizing and Repositioning Cover Images
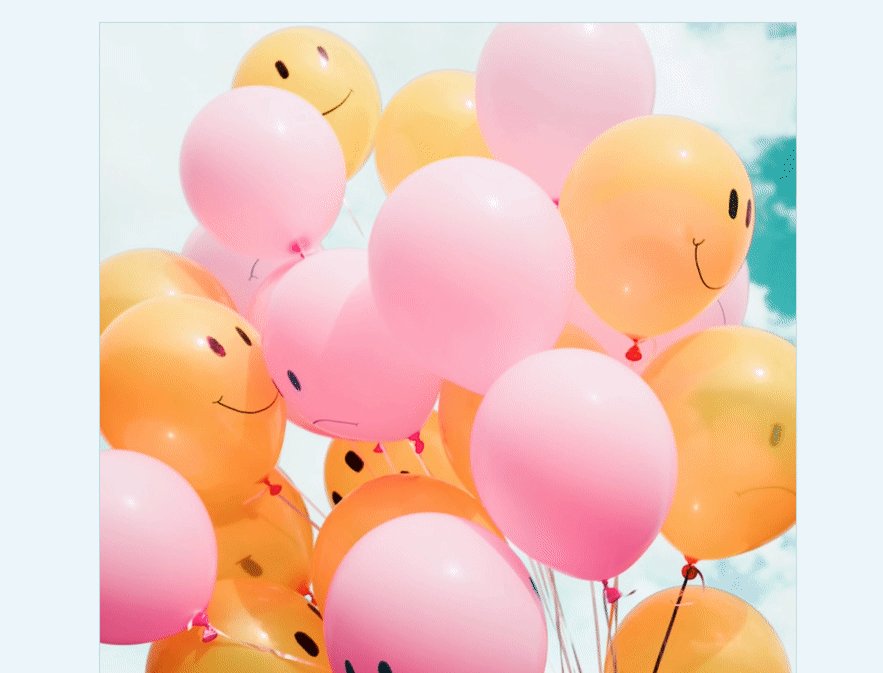
When adding an image to a page, it automatically resizes to fit the available slot. You can easily reposition the image as needed by sliding it back and forth or up and down, depending on the image's dimensions. This flexibility allows you to control which part of the image is visible without having to modify the image itself.
-
If the image is taller than the slot: It will fit the width of the slot, and you can slide the image up and down to show the desired area.
-
If the image is wider than the slot: It will fit the height of the slot, and you can slide the image left and right to display the portion you want.
Since the slots vary in size based on the layout and other content, there’s no need to adjust your images to fit the slot dimensions exactly. This tool allows you to adapt images to any layout easily.

Automatic Image Resizing
When a user inserts an image into a slot in a Smart Layout, the image automatically scales up or down to fit the slot while maintaining its original aspect ratio. It will also center itself within the slot.
Users can easily reposition the image by sliding it horizontally or vertically, depending on the image's dimensions, to display the desired part of the image.
Because the slots vary in size based on the layout and other content, there’s no need to adjust your images to specific dimensions. The tool adapts the image to fit seamlessly.
EXAMPLE (COVER PAGE LAYOUT):
- Red area: Size of the image if the user turns off both the logo and title slot on the cover page layout
- Green area: Size of the image slot if the user turns off the logo or title slot on the cover page layout
- Blue area: Size of the image slot if the user does not turn off the logo or title slot on the cover page layout

Other image specs for layouts

Two Column Layout |
Portrait / Half image
Landscape / Half image
|

Half and half layout
|
Portrait / With products and logo
Portrait / With products only
Landscape / With products and logo
Landscape / With products only
|
%20-%20Edited-1.png?height=120&name=Untitled%20design%20(62)%20-%20Edited-1.png)